如果个人开发一些中小型应用,uni-app是一个不错的选择,如果对性能要求不是很高,还可以考虑使用uniCloud代替后端开发。突发奇想,是否可以使用uni-app+uniCloud来开发桌面应用?经过测试,完全可行!
一、创建 uni-app 项目
采取 cli 方式创建 uni-app 项目(这样的方式与纯粹vue开发更加类似),引入 uniCloud,测试正常——具体不再赘述,请自行百度。

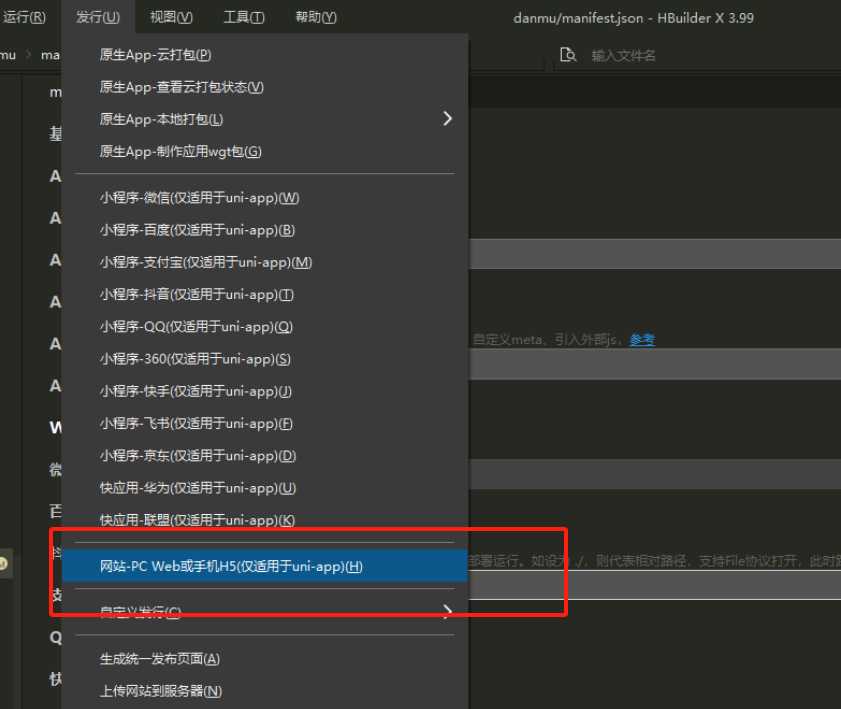
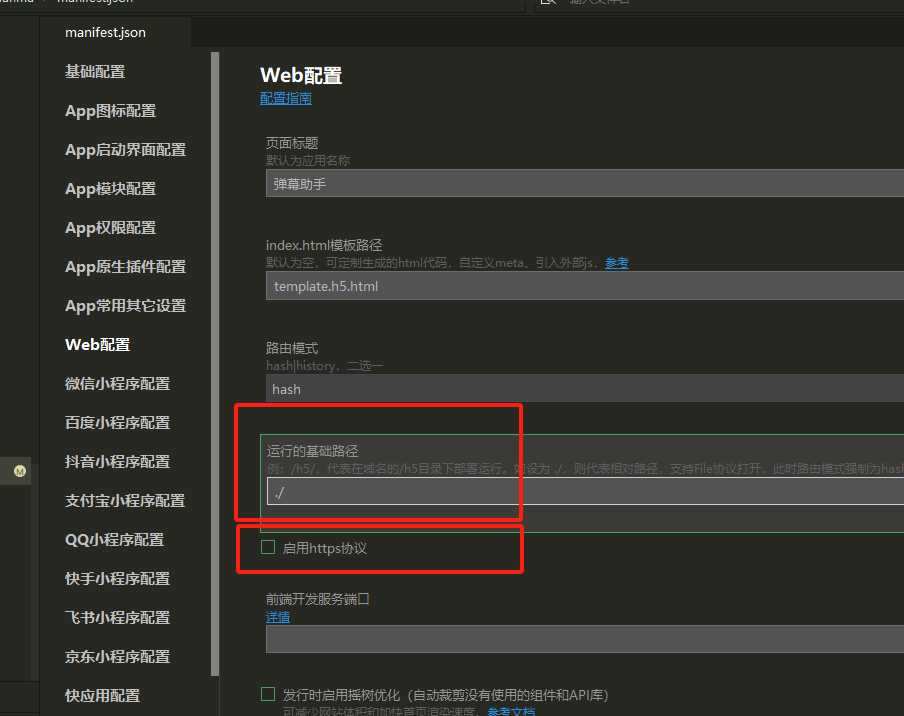
注意:在 uni-app 项目 manifest.json配置 中的“Web 配置项”中的“运行的基础路径”项,必须填“./”,启用 http 协议不要选。否则打包的页面是空白的。
二、打包 uni-app 项目
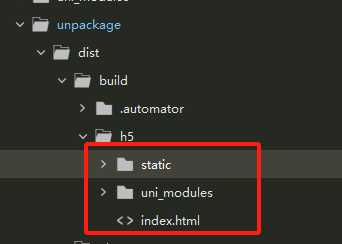
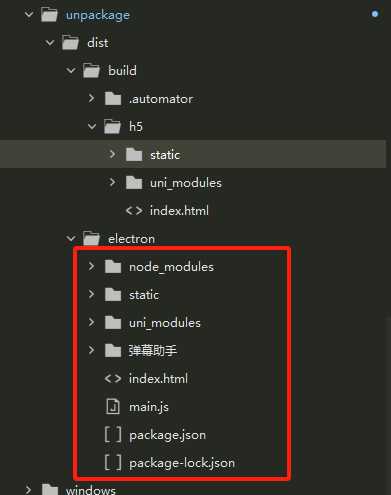
打包成功后,会在根目录下生成 dist/build/web 文件,文件下有 assets、static、index.html 三个文件(或如图是H5文件目录 )。这些是 electron 应用所需的文件。

三、创建 electron 项目:以下的操作都在 electron 文件夹下进行
在 dist 目录下,创建一个名为 electron 的文件夹,将 dist/build/web 下的三个文件拷贝到 electron 文件夹下。在 electron 下新建 main.js 文件。
// main.js
// 引入electron
const { BrowserWindow, app } = require("electron");
// 实例化窗口
const createWindow = () => {
// 创建浏览器窗口
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
contextIsolation: false,
},
});
// 加载index.html文件
win.loadFile("./index.html");
};
// 创建应用
app.whenReady().then(() => {
createWindow();
// 监听所有窗口关闭事件
app.on("window-all-closed", () => {
// 在 macOS 上,除非用户通过 Cmd + Q 明确退出,否则应用程序不会关闭
if (process.platform !== "darwin") {
app.quit();
}
});
// 当用户点击 dock 图标时,显示应用程序窗口
app.on("activate", () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});
});
在electron目录下打开终端,首先运行 npm init 创建 package.json,然后安装 electron electron-packager

“`npm i electron electron-packager –save“`
运行 electron 应用
在 package.json 中添加启动项
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "electron ."//添加这行,注意要删除注释
},
运行 npm start 启动项目
经过测试,成功加载 index.html 文件,且 uniCloud 使用正常。
四、打包 electron 应用
在 package.json 中添加打包项
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "electron .",
"build": "electron-packager ./ 弹幕助手 --plantform=win32 --arch=x64 --out 弹幕助手 --overwrite --icon=./static/favicon.ico"
},
注意favicon.ico需要提前准备,不然会报错 可以用:https://favicon.net.cn/ 生成
打包命令解释:
- ” ./ ” 表示打包所需的文件路径,这里表示 electron 打包所需的文件就是与 package.json 同一个目录
-
” 律师助手” 表示打包后在目录下创建文件名为“律师助手”,后一个“–out 律师助手”表示打包后的文件名为 律师助手.exe
-
“–plantform=win32” 表示打包的是 Windows 程序
-
“–arch=x64” 表示程序架构为 64 位
-
“–overwrite” 表示覆盖已存在的文件
-
“–icon=./static/favicon.ico” 表示程序图标的位置路径
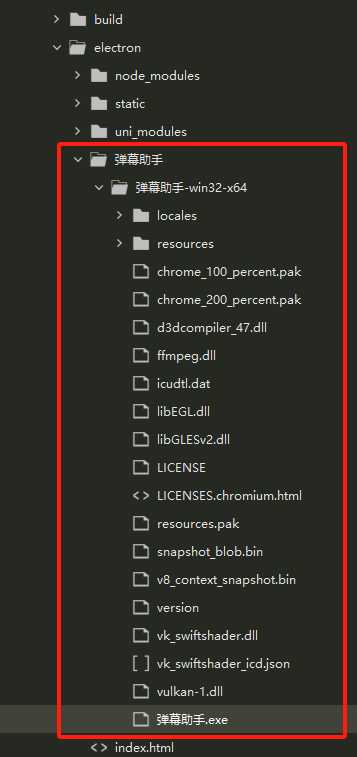
运行 npm run build 打包项目,打包成功后,增加了一个名为 弹幕助手 的文件夹。
经过测试,成功打包出 弹幕助手.exe 文件,且运行正常。
五、应用开发
以上是一个项目创建与打包生成桌面应用的全过程,接下来我简单介绍如何进行electron与uni-app的联合开发。
1、只能用Hbuildx来启动uni-app
如果不使用uniCloud(如果不用uniCloud,干嘛还要用uni-app来开发桌面应用)则跳过!
由于cli创建的应用必须用Hbuildx来启动,所以,在开发过程中必须使用Hbuildx来启动uni-app。启动成功后,查看uni-app项目的h5页面地址为http://localhost:5173。
用vscode打开项目,进入electron目录,打开终端输入npm start运行electron程序。此时打开的页面是编译好的index.html,修改electron加载的页面:
// 实例化窗口
const createWindow = () => {
// 创建浏览器窗口
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, "./preload/index.js"),
contextIsolation: false,
},
});
// 加载index.html文件
// win.loadFile("./index.html");//打包时用这个
win.loadURL("http://localhost:5173"); //开发调试用这个
// 窗口加载完成后,最大化窗口并显示控制台
win.maximize();
win.webContents.openDevTools();
};
保存后重新启动electron,此时加载的页面就是已经运行的uni-app的页面,尝试修改uni-app的页面,你会发现electron窗口中的页面也随着发生改变,证实了electron加载的就是之前运行的uni-app的页面。
2、nodemon 库实现热重载
安装nodemon库
npm i nodemon --save
修改package.json中的启动项
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "nodemon --watch main.js --exec electron .",
"build": "electron-packager ./ 弹幕助手 --plantform=win32 --arch=x64 --out 弹幕助手 --overwrite --icon=./static/favicon.ico"
},
这样就可以实现electron的热重载。
3、配置ipc通讯
在electron目录下添加preload文件夹,文件夹内增加index.js
const { contextBridge, ipcRenderer } = require("electron/renderer");
window.ipcRenderer = ipcRenderer;
main.js中添加代码如下
// 引入electron
const { BrowserWindow, app, ipcMain } = require("electron");
const path = require("path");
// 实例化窗口
const createWindow = () => {
// 创建浏览器窗口
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, "./preload/index.js"),//指定预加载脚本
contextIsolation: false,
},
});
};
如此,则可以使用ipc通讯实现主进程与渲染进程之间的通讯了,如:
主进程中:
// 监听通讯
ipcMain.on("mainRenderer", (event, arg) => {
console.log(event, arg);
event.sender.send("mainRenderer", "这是回复");
});
渲染进程中:
function mainRanderer() {
window.ipcRenderer.send("mainRenderer", "hello world");
// 同时开启监听
window.ipcRenderer.on("mainRenderer", (event, arg) => {
console.log(arg); // prints "pong"
});
}
以上就是electron结合uni-app开发桌面应用的简单示例。